Have you ever wanted to emphasize text in your survey to alert your study staff or highlight an important question? REDCap does not have this customization built into the online designer but you can add HTML to customize your forms and surveys.
What is HTML? HTML stands for “Hyper Text Markup Language” and is a simple programming language for describing web pages in ordinary text. HTML uses “tags” to describe the behavior you would like to show on the page. Tags are like keywords and are sandwiched between less-than and more-than symbols “< >” that tell the browser to display content in a particular way. For example, in “<u>” the u is a tag in html that tells the browser to show the text as underlined. The majority of tags consist of two parts, the opening and closing tags. These tell the browser where to start and stop the customization. A closing tag is indicated by using a forward slash symbol directly after the less-than symbol “</ >”. In the “underline” example, everything between the opening tag and the closing tag will be displayed as underlined.
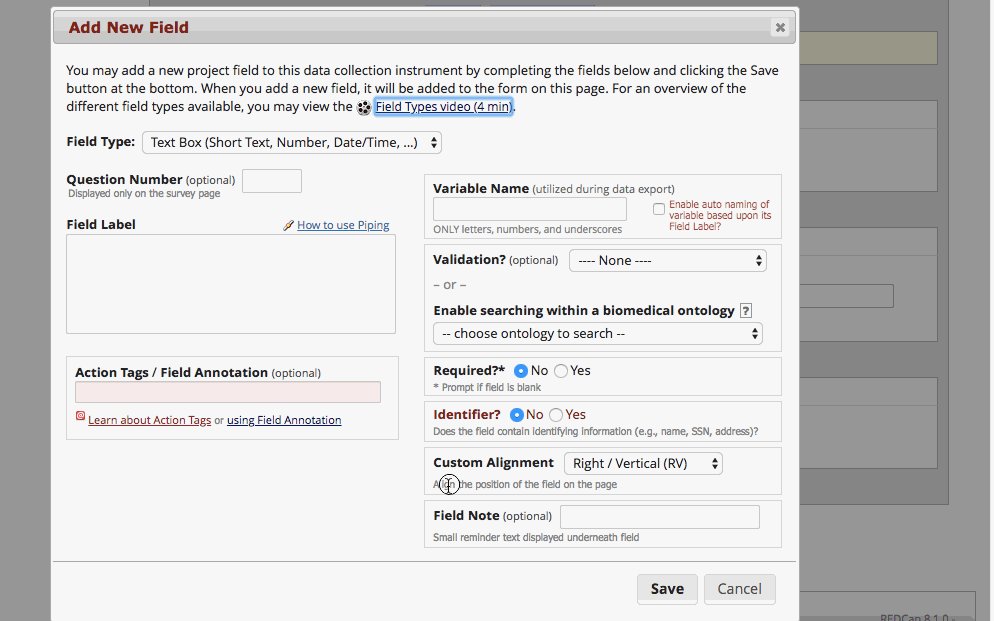
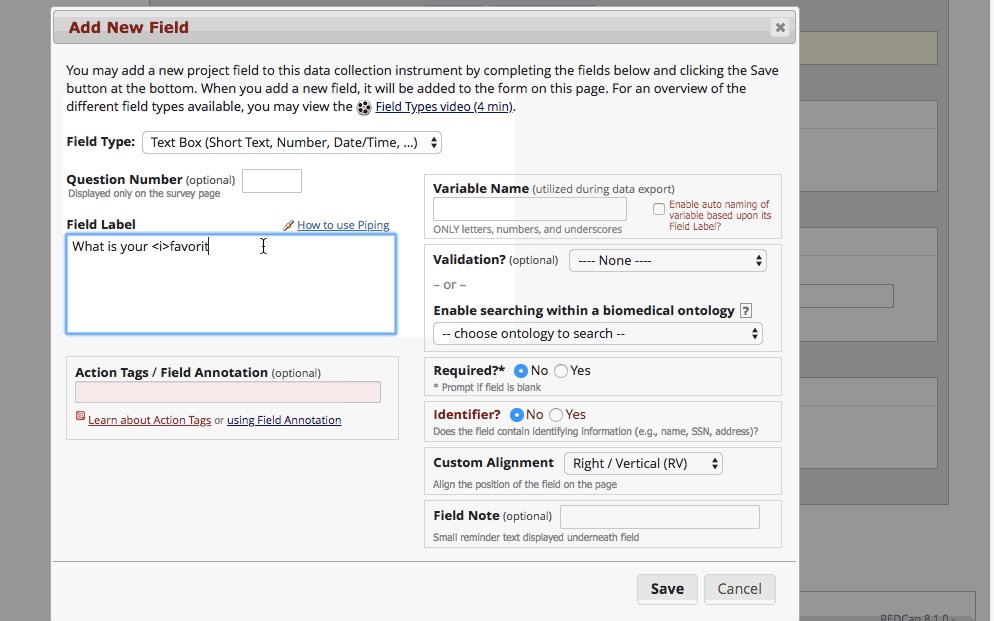
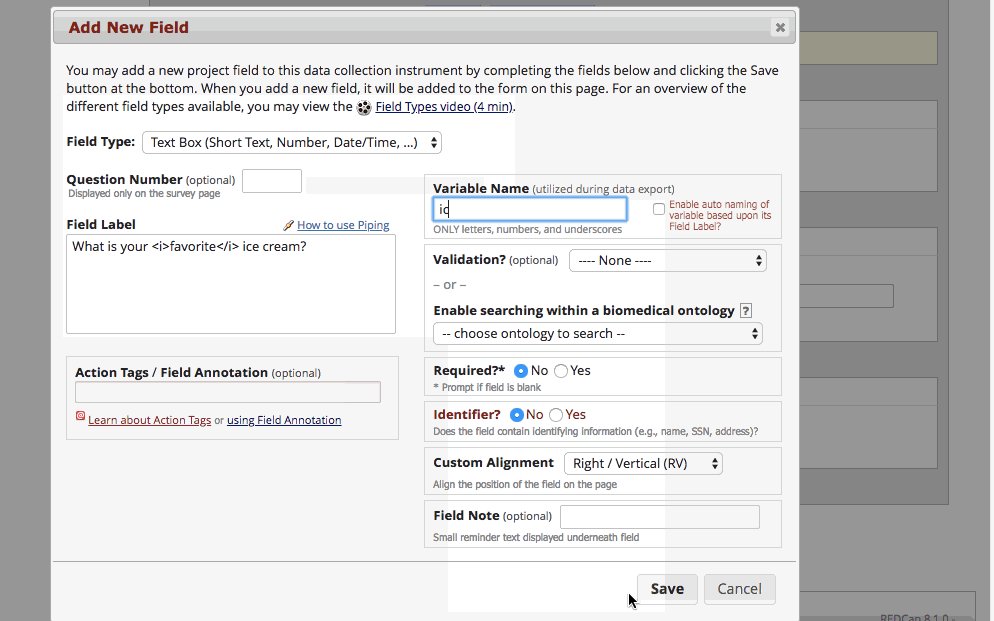
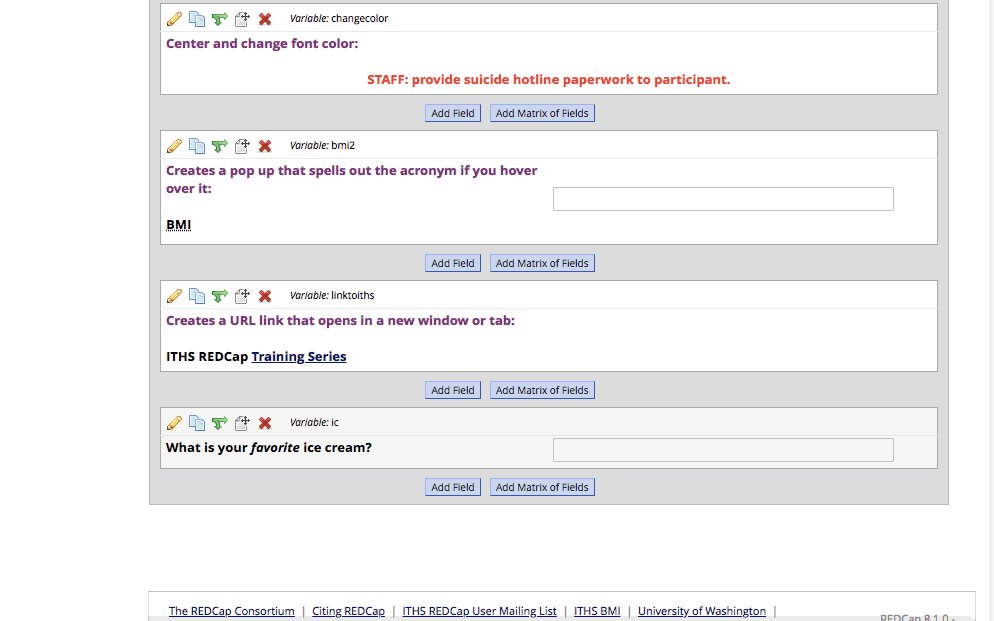
To use these HTML tags in REDCap you will navigate to the online designer, select the variable you wish to customize, and then input the HTML tag in the field label. Check out the following example for step by step instructions.
 >
>Here are some examples and corresponding tags on the ITHS website for the most frequently used HTML customizations in REDCap. Demo Provided by ITHS.- HTML Demo Project. There are a variety of additional HTML tags that can be used; feel free to be creative! Combining HTML tags will allow you to create multiple customizations within the same section (such as underlining and italicizing the same chunk of text).
This REDCap Tip of The Month content was developed in collaboration with the Institute of Translational Health Sciences, the University of Washington CTSA.