Having a progress bar can be a nice visual aid for survey respondents and may help reduce survey dropout. REDCap doesn’t have the capability to create a progress bar out of the box, but you can add one with some clever use of HTML.
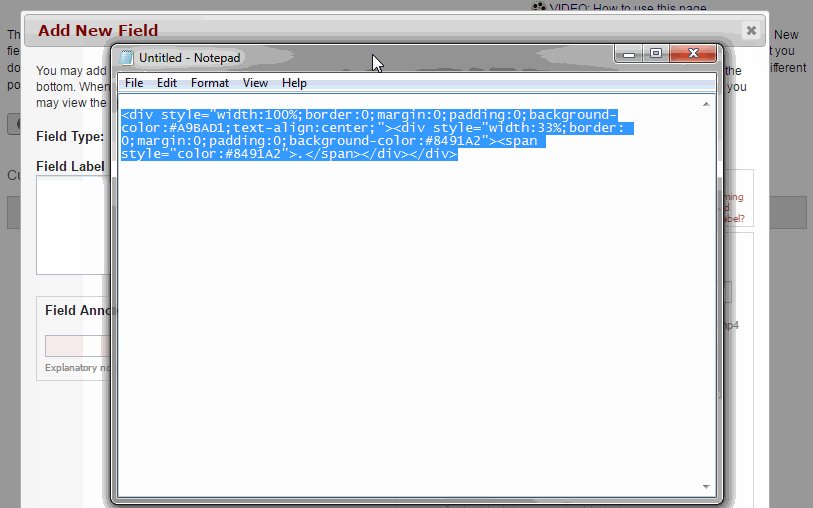
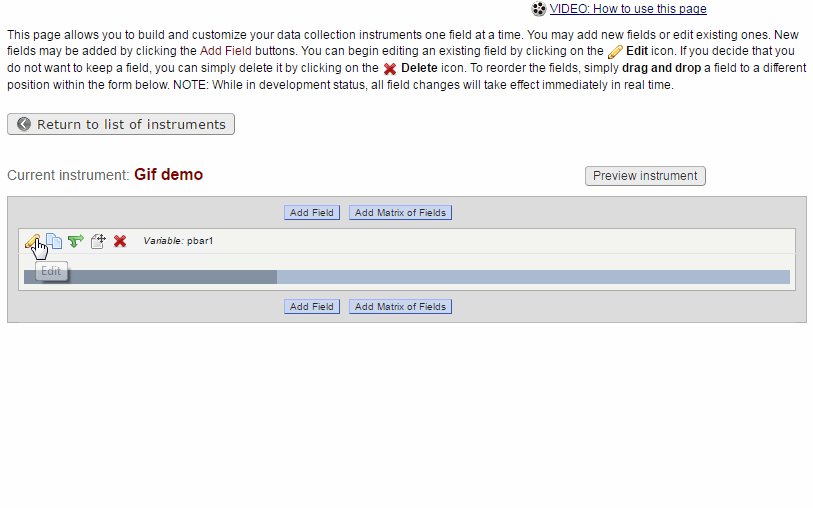
The following HMTL can be cut and pasted into any section of REDCap that accepts HTML. However, we do recommend that you use either a section header or a descriptive field for your progress bar.
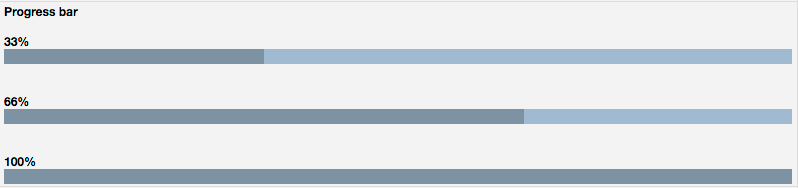
33%
<div style=”width:100%;border:0;margin:0;padding:0;background-color:#A9BAD1;text-align:center;”><div style=”width:33%;border: 0;margin:0;padding:0;background-color:#8491A2″><span style=”color:#8491A2″>.</span></div></div>
66%
<div style=”width:100%;border:0;margin:0;padding:0;background-color:#A9BAD1;text-align:center;”><div style=”width:66%;border: 0;margin:0;padding:0;background-color:#8491A2″><span style=”color:#8491A2″>.</span></div></div>
100%
<div style=”width:100%;border:0;margin:0;padding:0;background-color:#A9BAD1;text-align:center;”><div style=”width:100%;border: 0;margin:0;padding:0;background-color:#8491A2″><span style=”color:#8491A2″>.</span></div></div>
To create a custom progress bar, change the value of the bolded text in a HTML statement to the percentage you want. We do recommend you start with a progress of 2% instead of 0% in order to alert your participants to the existence of a progress bar.
Additionally, you change the color of the progress bar by changing the background color values. See a list of web-safe colors and their hex values (i.e. #8491A2).
This REDCap Tip of The Month content was developed in collaboration with the Institute of Translational Health Sciences, the University of Washington CTSA and was based on an idea by Luke Stevens of the Murdoch Children’s Research Institute in Melbourne, Australia.